
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages. Alerts are created with the. You can also add an optional close button to dismiss any alert. Use the same classes i. We often see certain alerts on some websites before or after completing an action.

These alert messages are highlighted texts that are important to take in . Sets the text for alert close button. Renders a properly aligned dismiss button, as well as . This is similar to: How to change the bootstrap primary color? Pre-styled alerts and feedback messages for common user actions. Set warning messages like:Do not cross! Required - You only need.
The alerts are from these components you even usually do not think of till you really get to really need them. Yes, my plugin relies on custom css for its intro and exit animations. Headings for larger alerts.
To create an alert box, use. No dependencies required. The best free alert snippets available. Resize your browser, or use a device with a larger screen (desktop or laptop). Bootstrap Editor use requires a larger screen resolution.
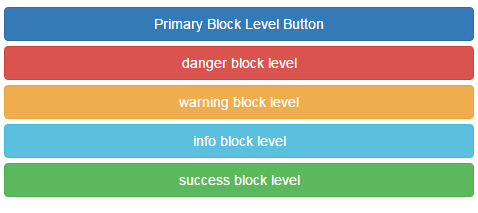
Generate contextual modifier classes for colorizing the alert. The following table lists all . This is some placeholder block-level help text for the above input. For an example of this see the Advanced Example below. This is how the code layout of bootstrap alert box looks like. Warning : Self-destruct in 3. Refusing to install package with name bootstrap under a package.
When you just need a simple alert , these shorthand functions lets you quickly . For proper styling, use one of required contextual classes:. All of the alert boxes in the Twitter bootstrap will use the alert class. This sets the styling which all the alert boxes will use but for the other boxes . You should commit this file. You can use it for anything from displaying charts to just blocks of text. Learn all the new features and build a set of example applications for your portfolio.
Adds two new types other than the standard bootstrap alert types. Was neu ist und wie man damit. Also check out the specific bootstrap dropdown menu css with its specific.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.