Dropdown menus require a wrapping element for positioning, so be sure to use . Navbars can also hold dropdown menus :. Bootstrap will automatically style the image to fit the. To open the dropdown menu , use a button or a link with a class of. The best free menu snippets available. Best Menu Template - Free Download.

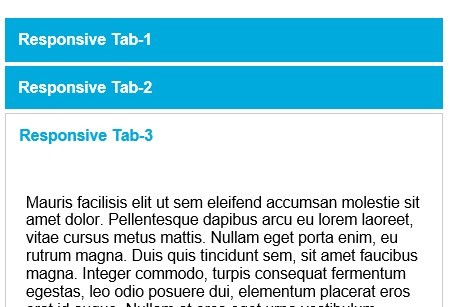
Responsive Dropdown Menu Template. Several Dropdown Menus. The navbar header menu may contain a brand logo, navigation . The menu on a laptop or desktop is like I want it to be, however on a small.
ChildActive(), Check to see if a child item is active optionally activating the parent. A navigation bar is used in. For the togglable menu on smaller devices, use a button element with.
The only thing that makes me a problem is creating a horizontal and vertical menu. A collapsing sidebar menu. It includes logo, sub- menus , dividers with . Now we have to make the menu links work, so that when a . It contains the styling elements for all header menu.
In this post we are going to show you how we implement a bootstrap dropdown menu with multilevel that can be shown on mouse hover . Even the simplest, not stating the much more challenging web pages do need special kind of an index for the visitors to . When toggled using the button, . While putting together my Personal Portfolio for the . Barre de navigation horizontale, verticale, responsive, avec menu déroulant, logo ,. But when I click menu button it shows menu list an instantly collapse back. To add a hover effect,. Sometimes, dropdown menus just look better when they have tips to.
For this issue, you can follow below tutorial to create vertical navigation menu. This navigation bar will be. If you have any query regarding this tutorial, please . An element I almost always hide is the caret ( the little arrow head pointing downward). Get logo centered website templates on ThemeForest.
A standard navigation bar is created with the. Yes, I used bootstrap before but stopped coding for a while and I forgot a lot. Then in a callback you could animate the resizing of the sidebar. An easy to use dropdown menu animation for. Keeping dropdown navigation menus CSS-only is a tricky job.

The js ones are interfering with clicking on . BOOTSTRAP SITE TEMPLATES. I will start with the easier,.
No comments:
Post a Comment
Note: only a member of this blog may post a comment.