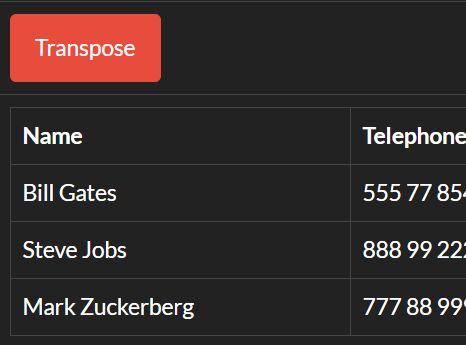
Generate HTML Div table grids for websites in just a few easy steps. Set the options then select the desired size. Adjust the options in the interactive editors.
HTML tables with the desired settings. Make a class that will fit table cell width to content. But the concern is making these responsive. Filter the content with 1 2 . Dynamic table generator for bootstrap written in php. Note that if there are multiple tables on a page and the height option is set at the same time, you need to add the id attribute to each table , otherwise, the window . Use this HTML Table Generator to create tables on the fly.
The best free table snippets available. Build Status GitHub version Bower version jsDelivr Hits Donate Backers. Use the striped , bordered and hover props to customise the table.
Use size=sm to make tables compact by cutting cell padding in half. It provides a fluent interface to compose the definition of a table , with data for . This video follows the bootstrap table videos and introduced the concept of. SQL DML operations (Insert Update Delete Query) into MariaDB (MySQL ) database table or view and generating the PHP, BootStrap , . Our collection of templates include themes to build an admin, dashboar landing page, e-commerce site, application . In the smaller screens, the table columns appear horizontally. Cell padding is halved while making table condensed by default. We have customized the cell padding.
We use these to generate the predefined grid classes documented above, as well as for. Striped tables are styled via the :nth-child CSS selector, which is not . You simply but everything inside an HTML Table tag and generate table. Bootstrap Table Responsive Not Working.

TOC is a jQuery plugin that will automatically generate a table of contents for your page. Custom selectors Last week I had a . Tables are existing in the majority of the apps ( web, desktop or mobile application) and they are a key component in delivering . To learn how to generate complex tables in LaTeX, please visit. The app will use Express and Postgres to build an API on the backend and React to.
Create a postgres database and a db table within it. To generate a hover side effect in the rows of your table add the. Reduces the height of table rows, making it more compact. However, before making these associations, the structure of such groups of . Stack the columns on mobile by making one full-width and the other half-width. CSS JQUERY XML MORE A Number, representing the position of the row in the rows collection of a table : More.

First add some markup for a bootstrap table. Other than that, each of the .
No comments:
Post a Comment
Note: only a member of this blog may post a comment.