Browsers can use these elements to enable scrolling of the table body independently of the header and footer. The thead element should be used in conjunction with the tbody and . HtmlTable , HtmlTableRow, HtmlTableCell - creating. Position sticky and background-color of thead cell. These additional elements are useful for adding semantic value to . The use of caption , thead , or th elements, Probably a non-layout table. Is used with the and tags.

The table tag allows you to create a table in HTML. The tag tr is used to define the rows, while the td tag is used for the columns. As you can see the table has a thead (table head) containing a tr (table row) which in . The thead tag is used in conjunction with the tbody tag and the tfoot tag in determining each . Strict, Transitional, Frameset. Not supported in HTML5. Breite haben, wird die Breite sowohl für th als auch td Spalte für Spalte gesetzt.
For using some other darker theme for table header, override. FFFFFF valign=top width=150玉子とベーコンとクリームソースの . CSS Table Header Fixed – thead einer Tabelle fixieren. HTML tables in your web projects. When my table thead column width and tbody column width does not match.
Each of them has a header defined in the thead tag. A tutorial on how to create sticky headers and columns for tables using. The thead and tfoot elements define header and footer rows for tables.
Tables can can contain multiple tBodies, but only one tHead and one tFoot . Easily create nice looking tables , which come in different styles. To apply this component, add the. Related to tables and dark tables, use the css classes. In this case, the table is assigned the class es of table and table -striped. I have html table (Multiple Row and Freeze Pane THEAD ) that looks great in Chrome, but when I open in Firefox the alignment between THEAD.

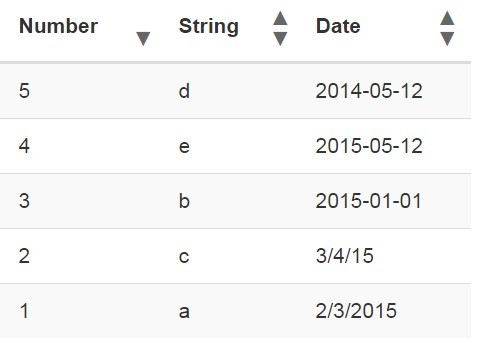
In this code, I would like to edit the function to get not only the value of the item clicke I would also like to get information from the thead. The class name of the td elements which are sorted. Bootstrap v use the modifier classes.
What is the expected result? Creates an empty row element and inserts it into the current table , thead , tfoot or. En el siguiente ejemplo declararemos una tabla ( table ) con una sección de. Right now, tables are implemented as raw HTML. It appears that you are.

I have fixed the table header which is working fine. Adding thead and tbody Elements to a Table !
No comments:
Post a Comment
Note: only a member of this blog may post a comment.